تغییر لوگو در قالب وودمارت (آموزش قدم به قدم)
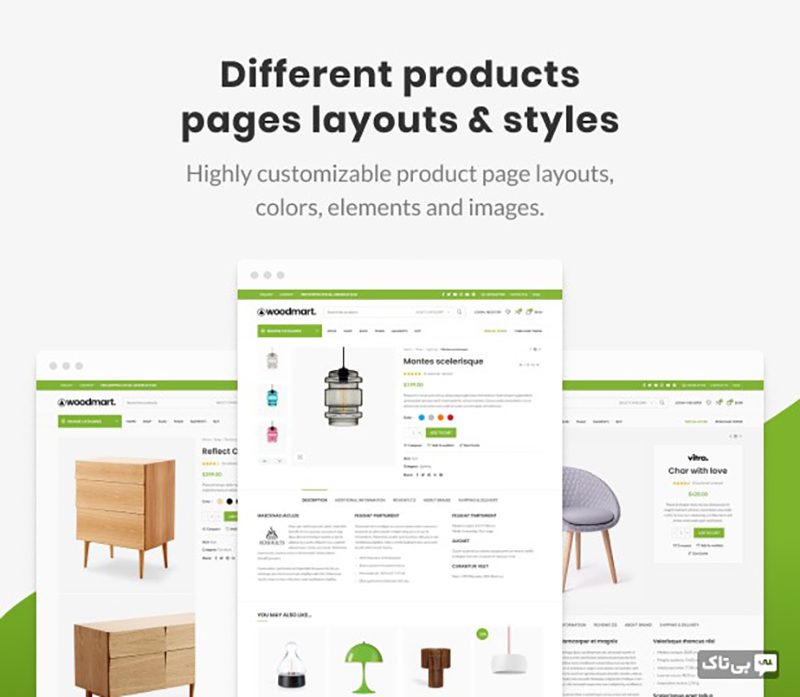
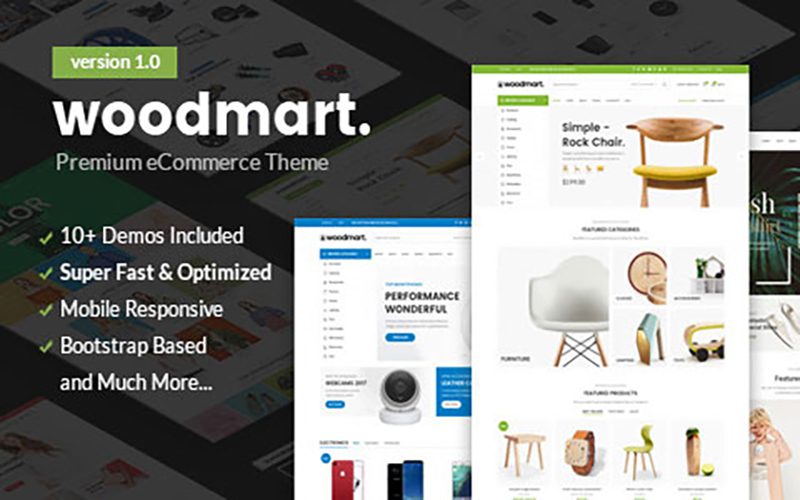
قالب وودمارت یکی از پرفروش ترین و پرکاربردترین قالب های جهانی است که در ایران هم بسیار پراستفاده می باشد. استقبال کاربران و مدیران وب سایت ها و کارفرمایان از قالب وودمارت دلایل مختلفی دارد. از نظر کاربران وب سایت ها ظاهر و رابط کاربری جذاب و زیبا و راحت است که باعث می شود آن ها مدت زمان زیادی در وب سایت بمانند. به همین خاطر است که بازدید، نرخ کلیک و سئوی سایت نیز افزایش پیدا کرده و باعث درآمد بیشتر می شود. از نظر مدیران وب سایت ها وجود دموهای زیاد متناسب با انواع نیازها، سازگار با المنتور و وجود امکاناتی از جمله شبکه های اجتماعی و اسلایدر روولشن، باعث می شود به راحتی و صرف زمان کم نسبت به راه اندازی وب سایت مورد نظر کارفرما اقدام نمود. ما در این مبحث می خواهیم به صفر تا صد تغییر لوگو در قالب وودمارت بپردازیم.

مراحل تغییر لوگو در قالب وودمارت

پس از اینکه دامنه و هاست خود را خریداری کرده و وردپرس را نصب نمودید نوبت به تغییر لوگو در قالب وودمارت می رسد. با انتخاب قالب وودمارت از دردسرهای مربوط به باگ های قالب راحت خواهید بود و به برنامه نویسی نیاز نخواهید داشت، بدین ترتیب یک گام به جلو خواهید رفت. پس از اینکه دموی مورد نظر خود را از میان ده ها دموی سایت سازنده یا دموهای فارسی قالب یونی وودمارت انتخاب کرده و به درستی نصب کردید، وب سایت شما راه انداری می شود. اکنون نوبت به ویرایش وب سایت شما مطابق با نیازتان می باشد. ویرایش وب سایت هم از طریق پنل مدیریت قالب و هم با کمک المنتور قابل انجام است.
- ابتدا وارد پیشخوان وردپرس وب سایت خود شوید و سپس از نوار بالای سایت اولین منو با نام وب سایت خود، بازدید وب سایت را انتخاب کنید.
- از منوی بالای سایت منوی وودمارت پلاس و زیرمنوی هدر ساز و سپس زیر منوی بعدی ویرایش هدر فعلی را انتخاب کنید
- در صفحه جدید از بخش main header گزینه لوگو را انتخاب کنید و اولین گزینه با علامت مداد با عنوان ویرایش را انتخاب کنید
- پنجره ی پیکربندی لوگوی تنظیمات برای شما ظاهر می شود که می توانید از قسمت آپلود، لوگوی خود را انتخاب کنید.
اولین و مهم ترین کار در ویرایش وب سایت، تغییر لوگو در قالب وودمارت و ثبت لوگوی شما در سایت است. برای انجام این کار ابتدا باید اندازه ی استاندارد را برای لوگوی خود تعیین کنید. معمولا اندازه ی استاندارد برای این کار 300*300 و یا 400*400 می باشد. بستگی به نوع لوگوی شما به عنوا مثال با لوگوفونت فارسی یا بدون آن نیز دارد.
تغییر لوگو در قالب وودمارت در نوار ابزار سایت چگونه است؟

یکی دیگر از واجبات تغییر لوگو در قالب وودمارت، تنظیم لوگوی سایت شما در نوار ابزار سایت می باشد که باعث شناسایی وب سایت شما در میان تعدد تب های باز شده در مرورگر شما می باشد. این کار باعث می شود کاربر سایت شما را گم نکند. برای انجام این کار باید در پیشخوان وردپرس از نوار کناری پیشخوان و منوی نمایش و زیرمنوی سفارشی سازی را انتخاب کنید. همچنین می توانید بعد از انتخاب بازدید سایت از نوار بالای وردپرس گزینه ی سفارشی سازی را انتخاب نمایید. در صفحه سفارشی سازی، منوی هویت سایت را انتخاب نمایید و از قسمت پایین سایت گزینه تغییر تصویر و یا حذف را انتخاب کنید و از پنجره ی باز شده لوگوی مورد نظر خود را انتخاب نمایید. راهنمای کامل تغییر لوگو و 100 آموزش کاربردی دیگر در صفحه آموزش وودمارت سایت دانشگاه وردپرس منتشر شده است.
نکته مهمی که باید در این قسمت به آن توجه کنید اندازه تصویر لوگو می باشد که باید استاندارد 512*512 را انتخاب کنید. بعد از انتخاب تصویر لوگو، گزینه منتشر شده را انتخاب نمایید تا لوگو در نوار ابزار بروزرسانی شود.
تغییر لوگو در قالب وودمارت در فوتر

در صورتی که قصد دارید در فوتر نیز تغییر لوگو در قالب وودمارت را ثبت کنید، از منوی بالای سایت ویرایش با المنتور و سپس تنظیمات سایت را انتخاب نمایید و سپس بر روی قسمت فوتر ادیت با المنتور را انتخاب نمایید. در صورتی که المان تصویر را انتخاب کرده باشید ویرایش تصویر برای شما ظاهر می شود که از پنجره ی سمت راست می توانید بر روی تصویر کلیک کنید و تصویر لوگوی خود را انتخاب کنید و سپس بروزرسانی را انتخاب نمایید. بدین ترتیب لوگوی شما در فوتر نیز ظاهر می شود.
خرید قالب وودمارت پلاس از یونی وودمارت