یکی از معیارهای محاسبه قیمت طراحی سایت، گرافیک وب سایت است که البته بستگی به خواستههای کارفرما دارد؛ ولی اگر هدف شما از هزینهای که برای طراحی سایت انجام میدهید فقط برای این موضوع باشد که یک سایت معمولی داشته باشید و فقط کاربران را به سایت خودتان بکشانید، چیزی جز هدر دادن پول شما نیست!

وقتی که وب سایت شما هیچ طراحی گرافیکی زیبایی نداشته باشد، قاعدتا چشم کاربر خسته میشود و نمیتوانید کاربر را راضی کنید.
وقتی کاربر وارد سایت شما بشود و ببیند که هیچ جذابیتی در صفحات وجود ندارد، احتمال اینکه سایت شما را ببندد و به سراغ یک سایت دیگر برود خیلی زیاد است.
پس بهتر است که بخشی از مبلغی که میخواهید برای هزینه طراحی سایت خرج کنید را برای گرافیک کنار بگذارید و مطمئن باشید که اثربخش خواهد بود.
در ادامه ما سعی میکنیم تا شما را بیشتر با طراحی گرافیک سایت آشنا کنیم…
معرفی اصطلاحات قابل ارائه مربوط به طراحی تجربه و رابط کاربری در طراحی سایت
هر حرفه و حوزهای، اصطلاحات مخصوص به خودش را دارد که گرافیک هم از این قائله مستثنی نیست!
اگر شما به عنوان یک کارفرما قصد ارائه پروژه گرافیک وبسایت خودتان به یک گروهی را دارید، باید با این اصطلاحات آشنا باشید تا از مراحل انجام کار و هزینه طراحی سایت آن مطلع باشید.

البته همه اصطلاحاتی هم که در ادامه آنها را معرفی میکنیم، به صورت مستقیم در قیمت طراحی سایت تاثیرگذار هستند؛ بهتر است اینطور بگویم که همه این اصطلاحات مربوط به کاهش تعرفه طراحی سایت است!
البته نه که بگوییم فقط برای کاهش هزینهها از آنها استفاده میشود؛ بلکه این دلیل در کنار دلایل دیگری به مانند طراحی رابط کاربری خوب قرار میگیرد.
در ادامه ما سعی کردیم تا به معرفی 4 تا از مهمترین اصطلاحات گرافیک وب سایت بپرداریم.
وایر فریم
وایر فریم (wireframe) یک روش فوق العاده ساده است که فقط برای طراحی وبسایت و یا اپلیکیشن از آن استفاده میشود که فقط دارای عناصر مهم و ضروری است؛ بگذارید با مثال برای شما توضیح بدهم:
وایر فریم را یک بلوپرینت (طرح اولیه) فرض کنید؛ حالا فرض کنید که یک نفر قصد پیاده سازی پروژه برج سازی را دارد؛ قطعا از همان اول شروع به ساخت و ساز نمیکند!
او یکسری طرح اولیه را آماده میکند تا بتواند هزینه و مشکلات احتمالی را بررسی کند؛ پس از اینکه طرح اولیه تایید شد، حالا عملیات ساخت برج هم شروع میشود.
وایر فریم دقیقا همان طرح اولیه برای طراحی گرافیک سایت است؛ البته پیشنهاد میشود که حتما از وایر فریم استفاده کنید، چون هم در کاهش وقت و هم در هزینه طراحی سایت تاثیرگذار است.
سادهترین روش برای وایر فریم، پیاده سازی بر روی کاغذ و یا تخته است؛ البته ابزارهای مختلفی هم به مانند Balsamig و یا UXPin هم وجود دارند که برای همین کار طراحی شدند.
 بیشتر بخوانید: آموزش کامل و قدم به قدم طراحی سایت حرفه ای با وردپرس
بیشتر بخوانید: آموزش کامل و قدم به قدم طراحی سایت حرفه ای با وردپرس
اسکچ
اسکچ درواقع همان وایر فریم است؛ یعنی اسکچ هم همان طرح اولیه بدون قابلیت عملکردی است که برای کنترل هزینه طراحی سایت و رفع مشکلات اولیه پیاده سازی میشود.
البته یک تفاوتی میان اسکچ با وایر فریم است و آن هم این است که اکثر اسکچ ها بر روی کاغذ طراحی میشوند.
موکاپ
برخلاف وایر فریم که ساختار محصول را نشان میداد، موکاپ ظاهر محصول را نشان میدهد؛ البته موکاپ هم به مانند وایر فریم، قابلیت عملکردی ندارد. یعنی اینکه کاربر نمیتواند بر روی دکمههای ایجاد شده کلیک کنید.
اگر قرار باشد که طراحی موکاپ را با وایر فریم مقایسه کنیم، باید بگوییم که موکاپ کمی واقعیتر و حرفهای تر به نظر میرسد. مثلا اگر در وایر فریم فقط یک پنجره نمایش داده میشد، در موکاپ، پنجره با جزئیات بیشتری نمایش داده میشود؛ مثلا تمام نوشتهها، رنگها، سایه، گوشه و … به طور واضح نمایش داده میشود.
در موکاپ شما نمیتوانید طرح اولیه بکشید و برای همین نیاز به ابزارهای طراحی موکاپ دارید؛ ابزارهای زیادی برای طراحی موکاپ وجود دارد؛ ولی بهترین آنها عبارتند از:
- Moqups
- InVision
- Marvel
 بیشتر بخوانید: قیمت طراحی سایت مشهد
بیشتر بخوانید: قیمت طراحی سایت مشهد
پروتوتایپ
پروتوتایپ درواقع یک نمونه باکیفیت از محصول نهایی است که برای بررسی رفتارهای کاربر ساخته شده. یعنی اینکه برخلاف موکاپ و وایر فریم، پروتوتایپ قابلیت عملکردی دارد و کاربران میتوانند بر روی اِلمانهای مختلف به مانند دکمهها، کلیک کنند.
البته این قابلیت عملکردی یکی از فواید پروتوتایپ است؛ چون طراح گرافیک وب سایت میتواند از بازخورد کابران برای بهبود گرافیک وب سایت استفاده کند.
خیلی از کسانی که با این اصطلاحات آشنایی ندارند، فکر میکنند که پروتوتایپ همان محصول نهایی است؛ درواقع پروتوتایپ یک نمونه از محصول نهایی است؛ ولی محصول نهایی نیست!
چون در پروتوتایپ، رابط کاربری با بک اند (Back End) که وظیفه کنترل محتوا به عهده آن است، متصل نیست.
پروتوتایپ برای کاهش قیمت طراحی سایت ارائه شده و اگر این مورد تایید شد، حالا تیم برنامه نویسی کارش را شروع میکند.

تیم ساین وب هم برای انجام طراحی وبسایت های خود مثلا کارفرمایی سفارش طراحی سایت با وردپرس میدهد تمام مراحل گرافیکی بالا از وایر فریم تا پروتوتایپ انجام شده و بعد از تایید نهایی گرافیک سایت توسط کارفرما کدنویسی قالب اختصاصی سایت وردپرسی شروع میشود.
اگر میخواهید مراحل بعدی انجام طراحی سایت وردپرس تا تحویل کامل سایت را بدانید، میتوانید در سایت ساین وب ( www.signwebdesign.ir ) مطالعه کنید.
تفاوت بین وایر فریم و پروتوتایپ چیست ؟
در بالا هم به صورت مختصر درباره تفاوت این دو صحبت کردیم؛ ولی حالا قصد داریم که تخصصیتر به این موضوع نگاه کنیم. همانطور که تا الان فهمیدیم، وایر فریم و پروتوتایپ بسیار شبیه به هم هستند و برای همین خیلیها این موارد را با هم اشتباه میگیرند.
هم وایر فریم و هم پروتوتایپ برای نمایش اولیه گرافیک به کاربر است؛ با این فرق که وایر فریم از گرافیک بسیار کمتر و پایینتری برخوردار است؛ در بالاتر گفتیم که بعضی وقتها وایر فریم را بر روی کاغذ پیاده سازی میکنند و خوب از همین جمله میتوان تفاوت گرافیکی میان این دو را فهمید.
همچنین در طرحهای وایر فریم، فقط یک طرح ساده وجود دارد که هیچ جزئیاتی هم در آن وجود ندارد؛ ولی پروتوتایپ یک نمونه با کیفیت از محصول نهایی است که کاربر میتواند با آن تا حدودی و بیشتر از وایر فریم، ارتباط برقرار کند.
 بیشتر بخوانید: تعرفه طراحی سایت
بیشتر بخوانید: تعرفه طراحی سایت
تاثیر اجرای گرافیک بر قیمت طراحی سایت
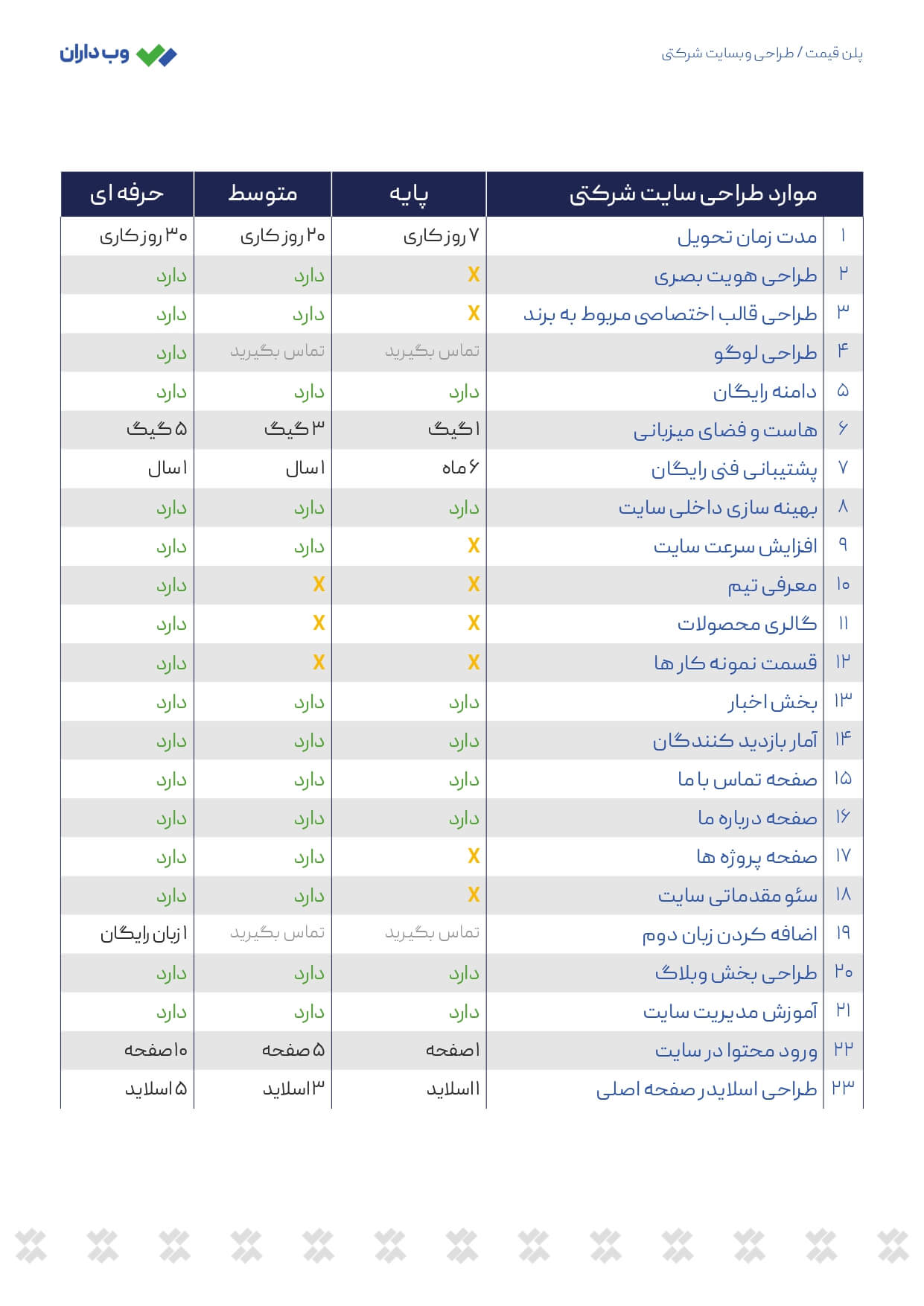
همانطور که تا الان فهمیدیم، گرافیک میتواند به طور مستقیم بر تعرفه طراحی سایت تاثیر بگذارد که البته این تعرفهها مربوط میشود به میزان پیچیدگی ساختار گرافیکی سایت شما.
ولی از طرفی به هیچ وجه نباید آن را نادیده بگیرید و فقط به خاطر اینکه هزینه زیادی دارد، از آن دست بکشید. چون اولین چیزی که چشم کاربر را جذب میکند، زیبایی ظاهر وبسایت شماست و هدف از پیاده سازی گرافیک در داخل سایت هم همین موضوع است.

ولی یادتان باشد که وقتی باید برای گرافیک وبسایت هزینه کنید، که مطمئن شوید این تغییرات گرافیکی باعث بهبود عملکرد و کیفیت سایت شما میشود؛ در غیر اینصورت چرا باید به دنبال هزینههای اضافی باشید؟
انجام طراحی سایت منحصر به فرد توسط ساین وب
طراحی سایت یک پروسه بسیار حساس است که اگر خوب و اصولی پیاده سازی شود، مطمئنا باعث افزایش کاربر و نرخ تبدیل سایت شما میشود.
برعکس آن هم وجود دارد؛ یعنی اگر در طراحی گرافیک سایت مشکلاتی به مانند مشکلات سئویی وجود داشته باشد، میتواند وضعیت سایت شما را از اینی که هستید هم بدتر کند.
پس شما نباید گرافیک سایت خودتان را به دست هر کسی بسپارید؛ این کار نیازمند تجربه، مهارت و یک تیم با کیفیت است که همه این موارد در شرکت ساین وب دیده میشود.
شرکت سایت وب با بیش از 10 سال تجربه در زمینه طراحی سایت، توانسته تیم خوبی در این زمینه برای خودش دست و پا کند.
تیم ساین وب با دارا بودن گرافیستهای خلاق، توانسته بیش از 300 نمونه کار موفق داشته باشد که بعضی از این پروژهها مربوط به کشورهای انگلیس، استرالیا و فرانسه است؛ همه این موارد نشان میدهد که ساین وب میتواند گزینه خوبی برای ارائه پروژه طراحی گرافیک سایت باشد!